The word “brutalist” originates from architecture, where raw materials like concrete and steel are left exposed as part of the design. This approach to design is the complete opposite of today’s design trends — and honestly, pretty much every other design approach that’s ever existed.
Web designers have also jumped into this trend, similar to architects leaving concrete exposed. They use minimal CSS, focusing more on the raw HTML and visible grid lines to show the layout of the site. This ends up giving these sites a rough, in-your-face look, completely different from the clean, smooth designs most people are used to.
Below, we have gathered some of the most striking web designs that are perfect examples of this trend. Each site in this list does a great job at highlighting different elements that make brutalism what it is.
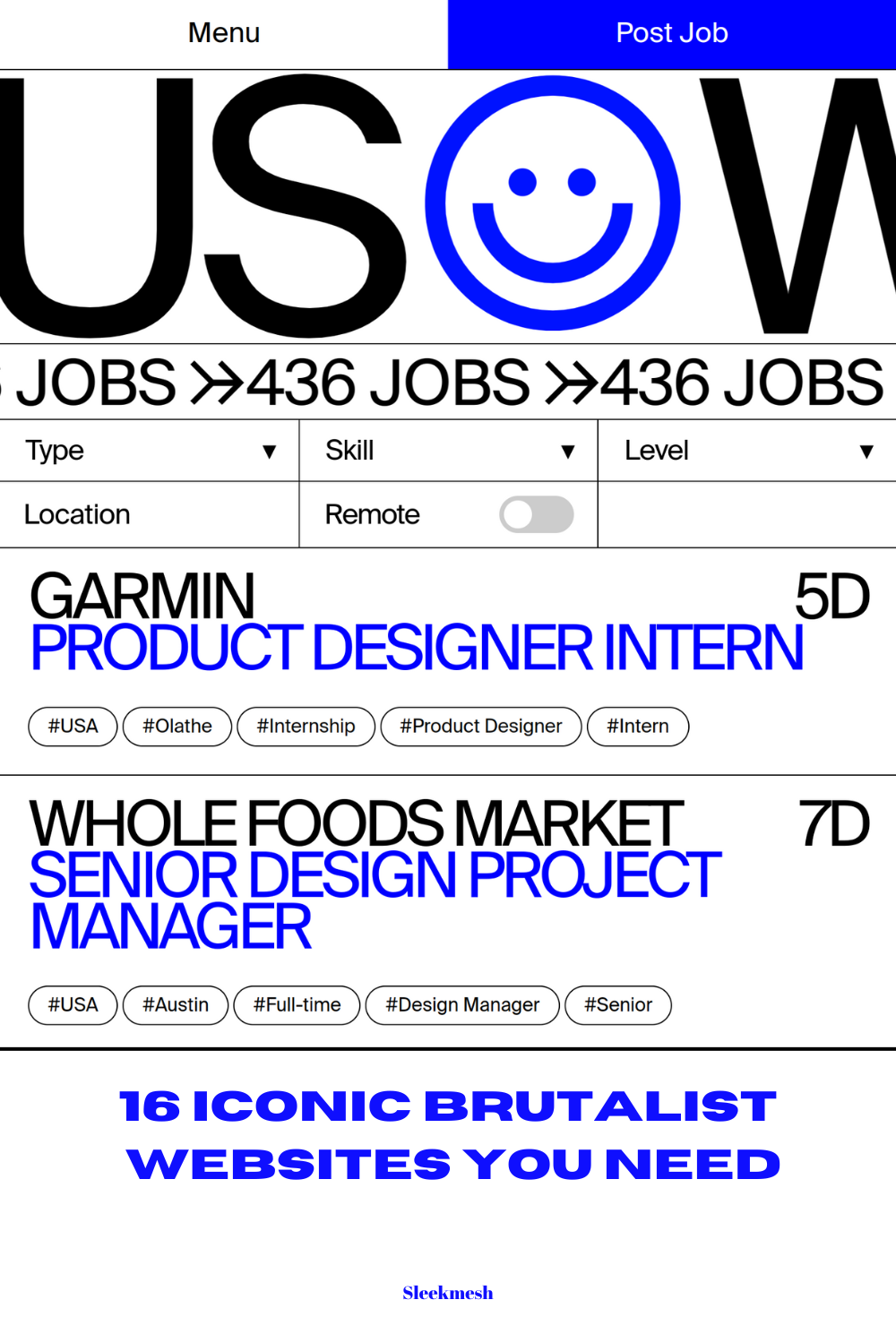
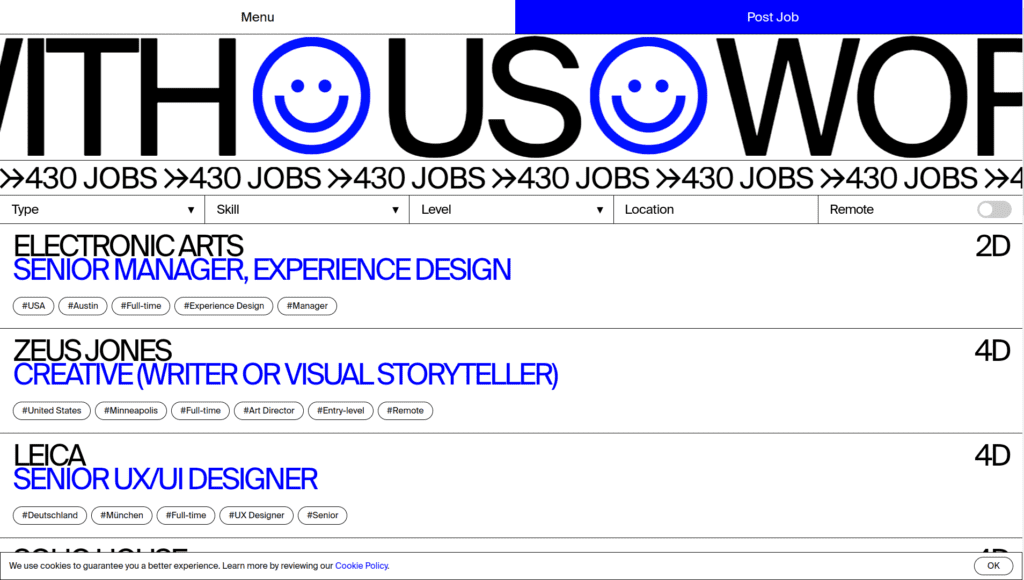
1 Workwithus
Website category: Job Board (Creative Industry)
Built with: Vue.js
Key fonts: SuisseIntl, Helvetica Neue

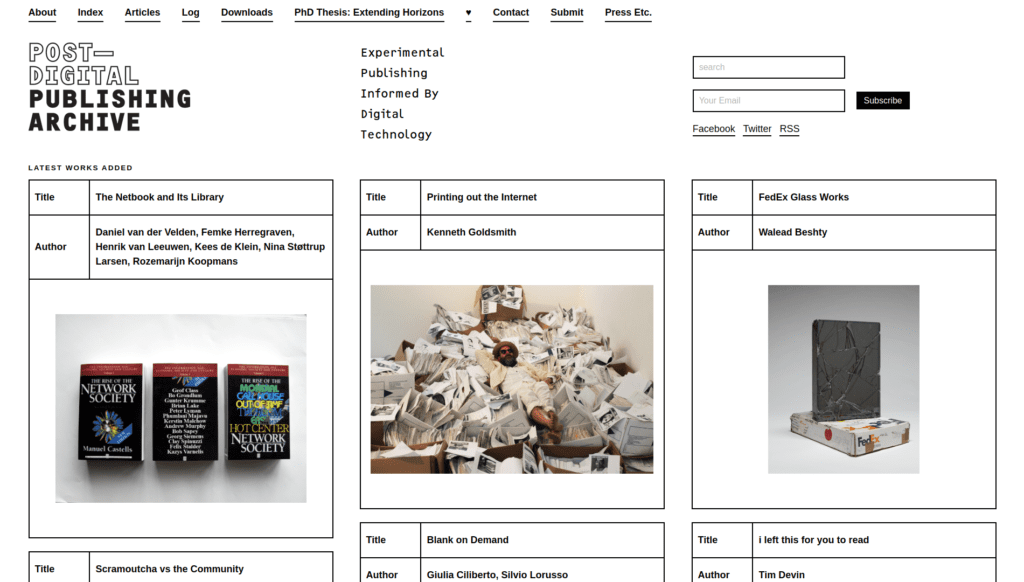
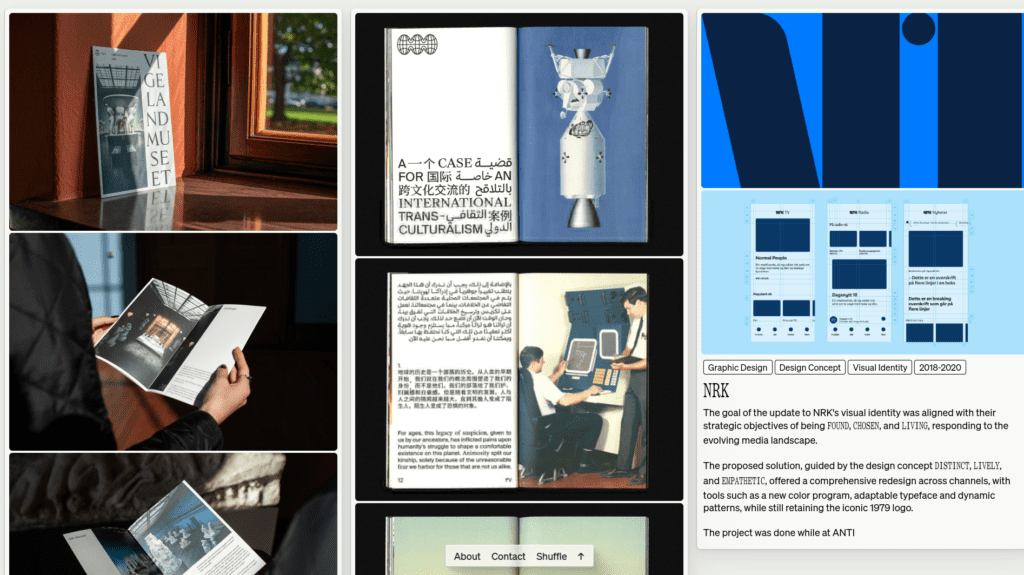
2 P-dpa
Website category: Digital Publishing (Art & Design)
Built with: WordPress
Key font: OCRF-Regular

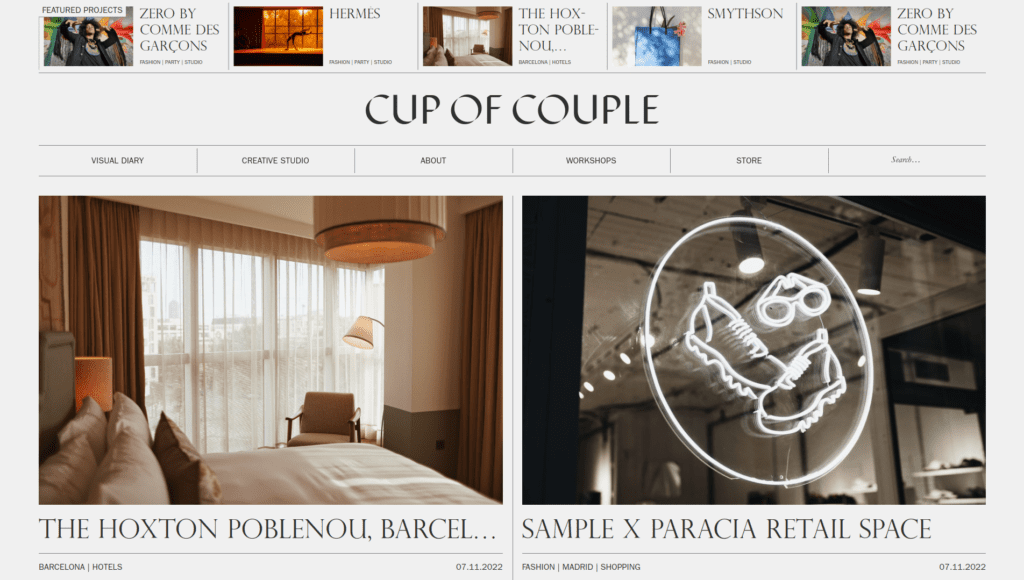
3 Cupofcouple
Website category: Blog (Visual Diary & Creative Studio)
Built with: WordPress
Key fonts: Garamond, ITC Franklin Gothic Std, DisplaceKC, Perpetua Titling MT Light

4 Bergenassembly
Website category: Art Event
Built with: WordPress and cargo
Key fonts: Keroine, Serifbabe Alpha Regular, NeonTubes2-Regular

5 Innsbruck International
Website category: Event (Contemporary Arts Biennial)
Built with: WordPress
Key font: GT Cinetype

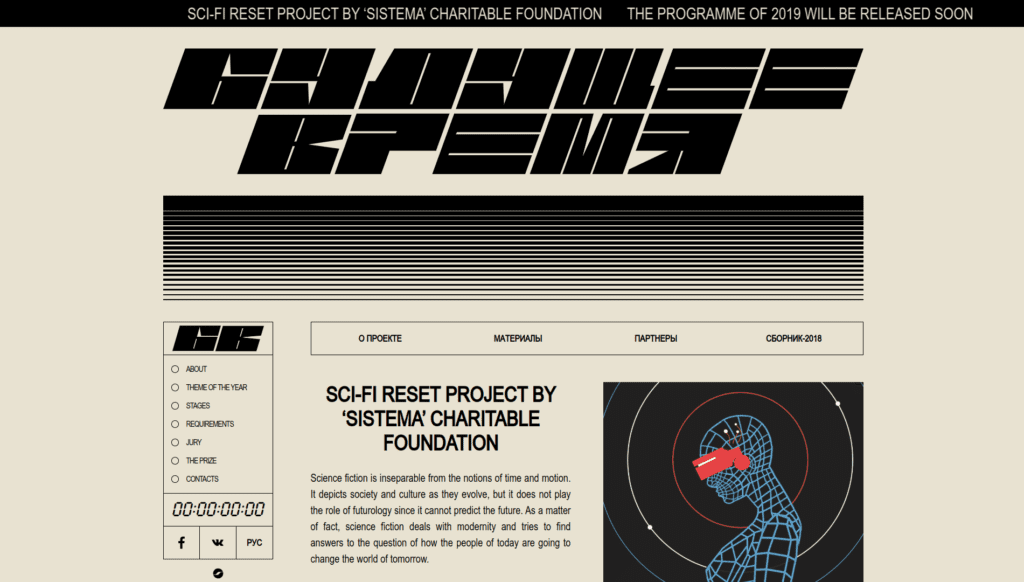
6 Futuretense
Website category: Science Fiction Writing Competition
Built with: Bitrix
Key fonts: Ticking Timebomb BB, Arial Narrow

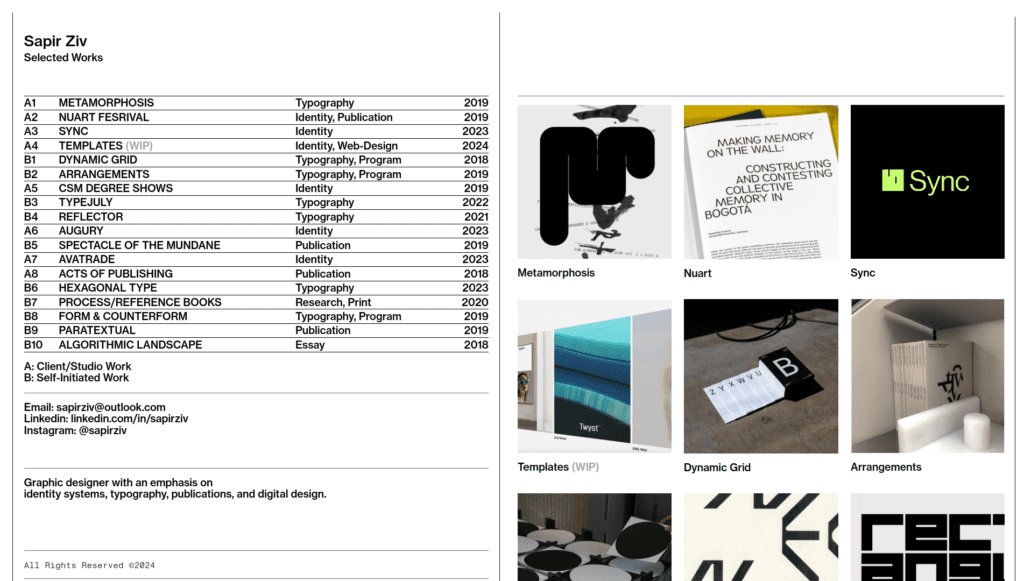
7 Sapirziv
Website category: Personal Portfolio (Graphic Design)
Built with: Cargo
Key fonts: Neue haas grotesk, Cargo monument grotesk

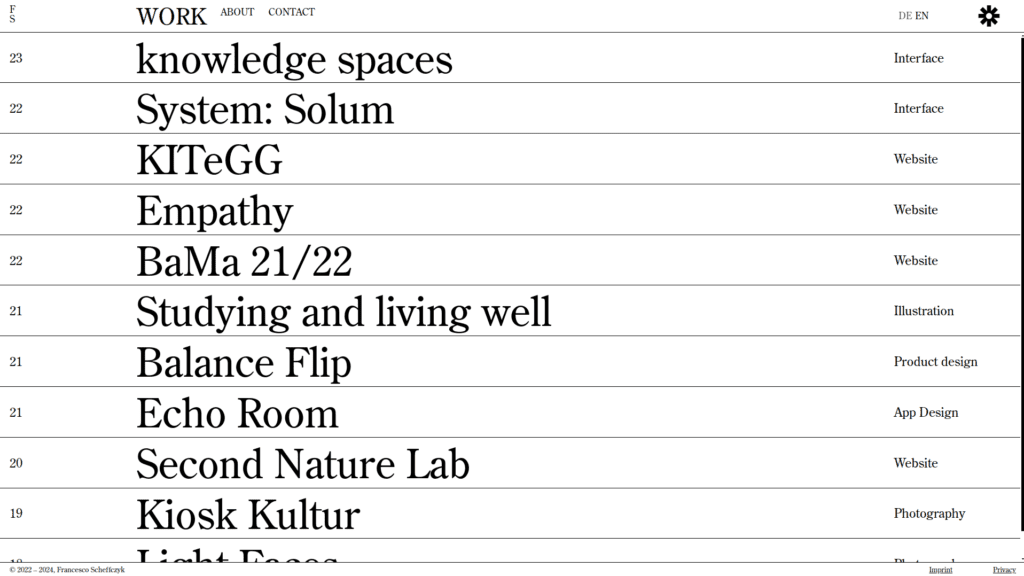
8 Francesco-scheffczyk
Website category: Personal Portfolio (design & programming)
Built with: Nuxt.js
Key font: Arial

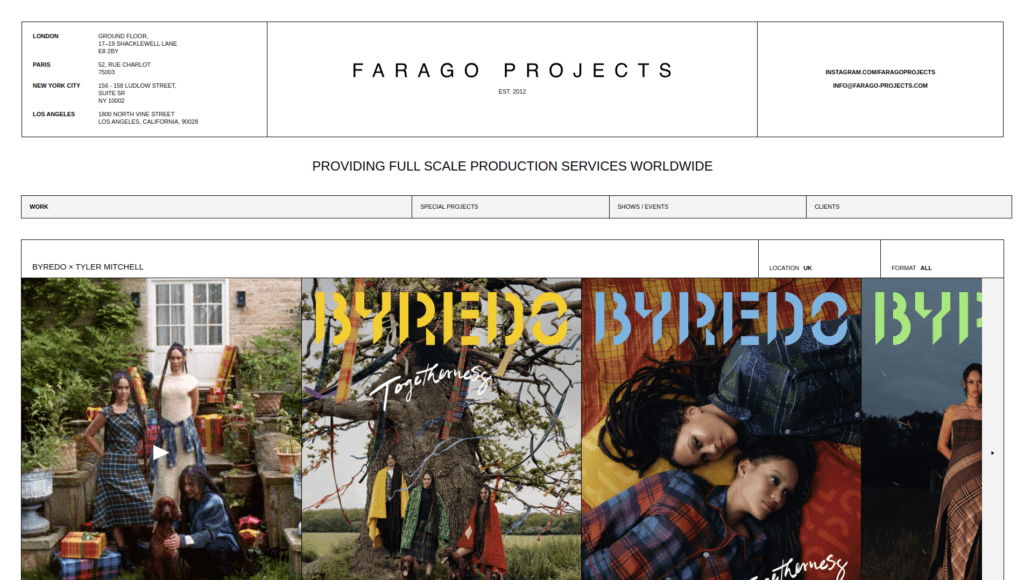
9 Farago-projects
Website category: Business Portfolio (Design & Visual Arts Studio)
Built with: Next.js
Key font: Helvetica

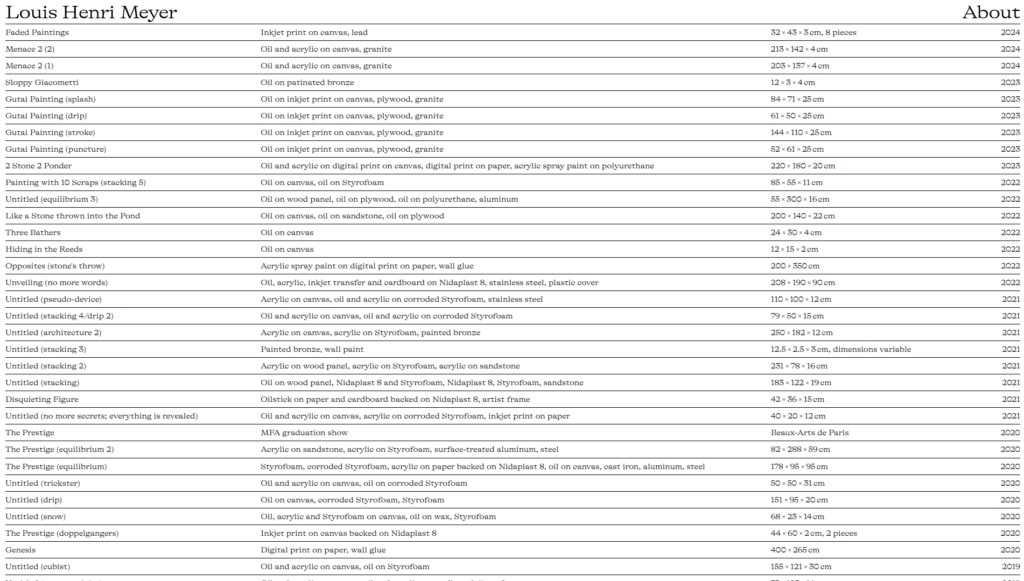
10 Louishenrimeyer
Website category: Personal Portfolio (Artist)
Built with: Next.js, Contentful
Key font: GT Alpina

11 Royse land
Website category: Personal Portfolio (Creative Director & Designer)
Built with: Jquery
Key fonts: Söhne, Kommuna

12 Waltersantomauro
Website category: Personal Portfolio (Graphic & Web Designer)
Built with: WordPress
Key font: Seagal

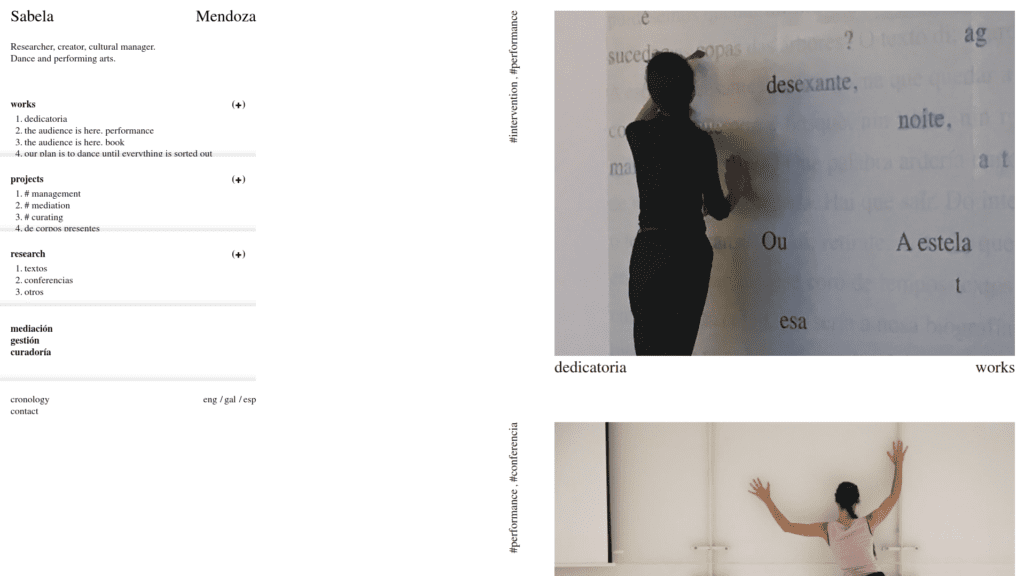
13 Sabelamendoza
Website category: Personal Portfolio (Cultural Manager & Dance/Performing Arts)
Built with: WordPress
Key font: TimesLTStd

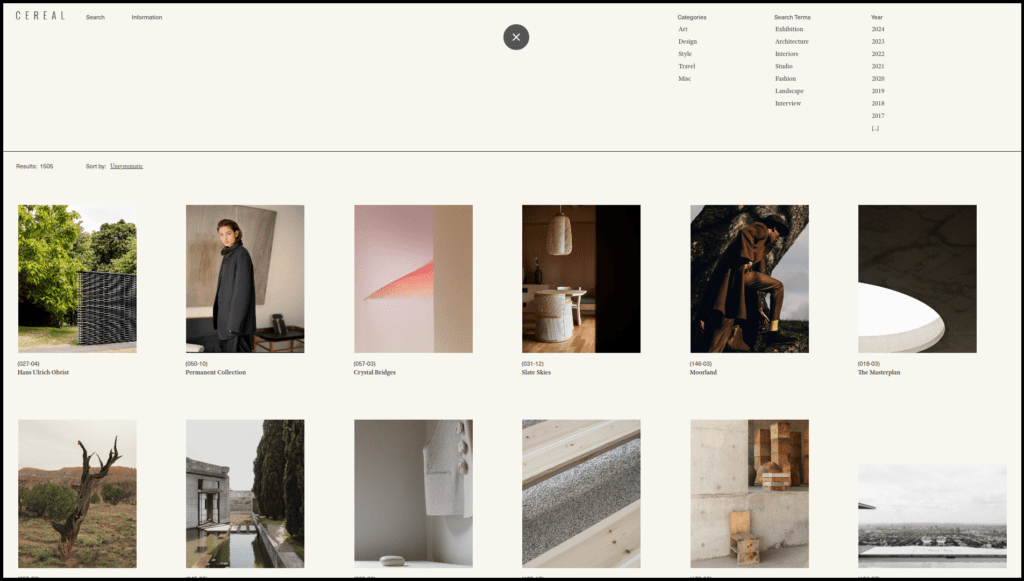
14 Readcereal
Website category: Magazine (Lifestyle & Travel)
Built with: Next.js
Key font: Neue Haas Unica Pro

15 Item-amsterdam
Website category: E-commerce (Furniture)
Built with: Sanity, Next.js
Key font: GT Pressura Mono

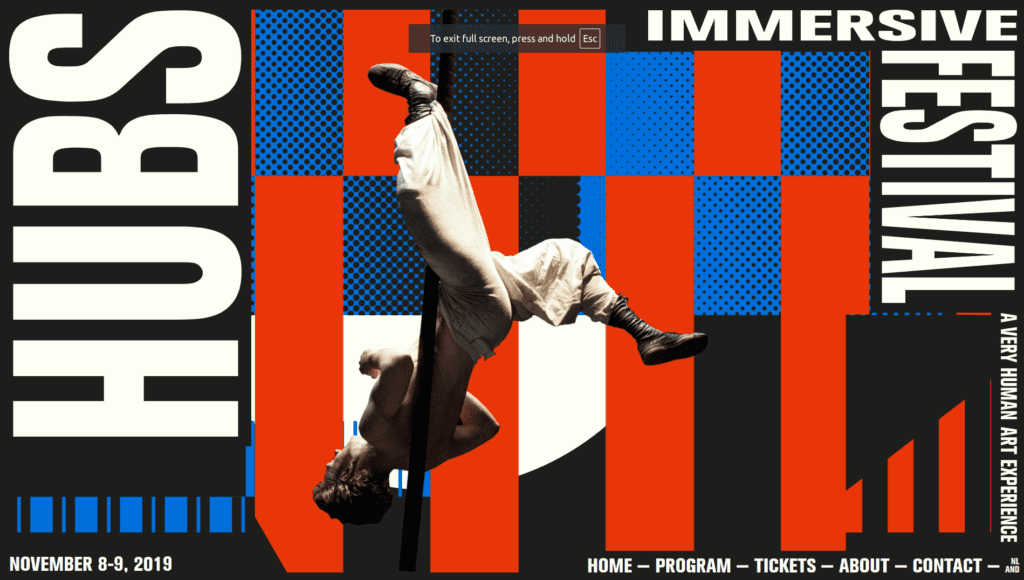
16 Hubsfestival
Website category: Event (Immersive Festival)
Built with: WordPress
Key fonts: Akzidenz-Grotesk, GT America